前面連續介紹 18篇有關 .NET Core 持續整合相關指令、gulp 件、IT架構與佈署流程介紹,在本篇文章,我們將彙整前面的文章,透過一個簡單的專案架構,簡單說明如何撰寫前、後端 Build Script。若有錯誤或任何建議,請各位先進不吝提出,謝謝!
我們的範例專案分成前端與後端,各自擁有gulpfile.js,分別撰寫不同 build script:
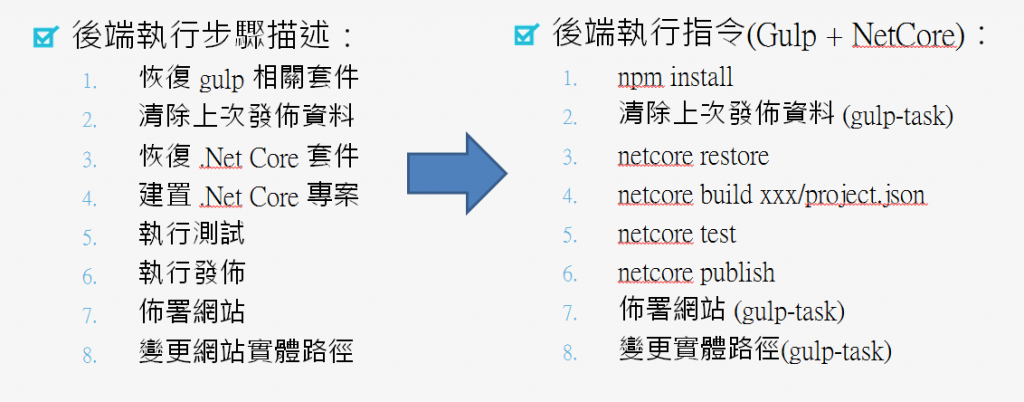
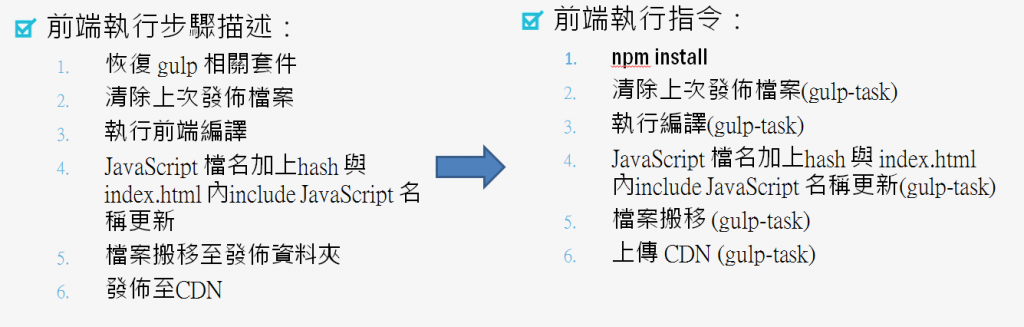
**前端:**包含css,js,html,image...等前端專案相關檔案。
後端:.Net Core web application。
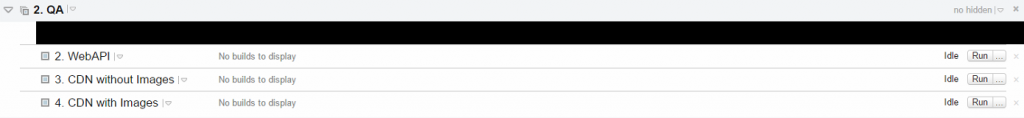
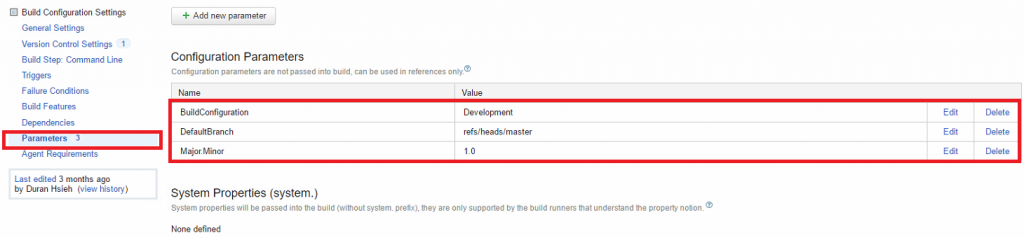
在 TeamCity 設定部分,需要前後各自設定不同 Build configuration;前端因為不需要每次上傳圖檔,為了減少處理間,分成包含與不包含images。
`

`

`

`
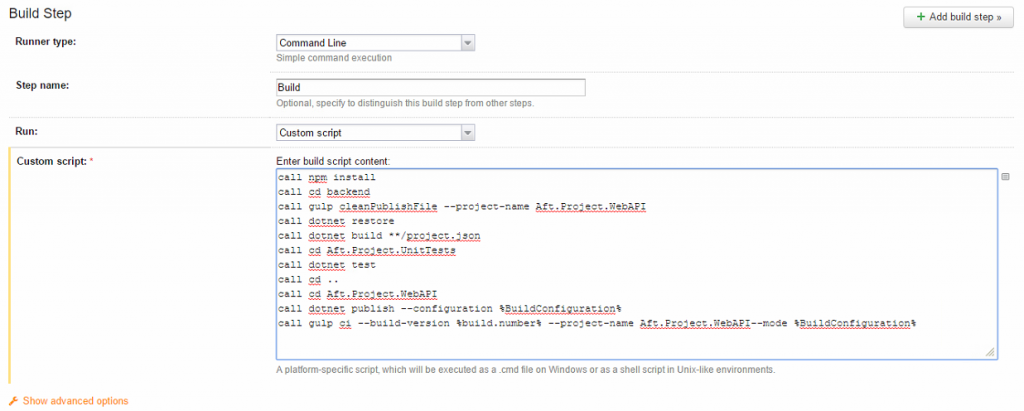
下圖為我們.Net Core的 build script 設定畫面。
中間穿插了切換目錄至Aft.Project.UnitTests,執行dotnet test後再發佈的動作。
call npm install
call cd backend
call gulp cleanPublishFile --project-name Aft.Project.WebAPI
call dotnet restore
call dotnet build **/project.json
call cd Aft.Project.UnitTests
call dotnet test
call cd ..
call cd Aft.Project.WebAPI
call dotnet publish --configuration %BuildConfiguration%
call gulp ci --build-version %build.number% --project-name Aft.Project.WebAPI--mode %BuildConfiguration%
語法中間用%包起來的(如:%BuildConfiguration%),是TeanCity的參數設定。
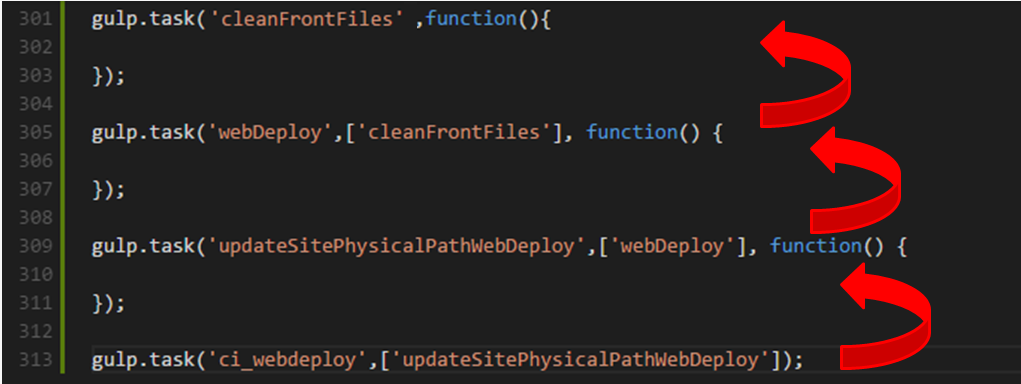
而我們的gulpfile內的task如下(cleanPublishFiles為單獨呼叫):
gulp.task('cleanPublishFiles',[],function(){
//程式碼略
}
gulp.task('DeployWithWebDeploy',function(){
//程式碼略
}
gulp.task('UpdatePhyicalPath',['DeployWithWebDeploy'],function(){
//程式碼略
}
gulp.task('ci',['UpdatePhyicalPath'],function(){
//程式碼略
}
`
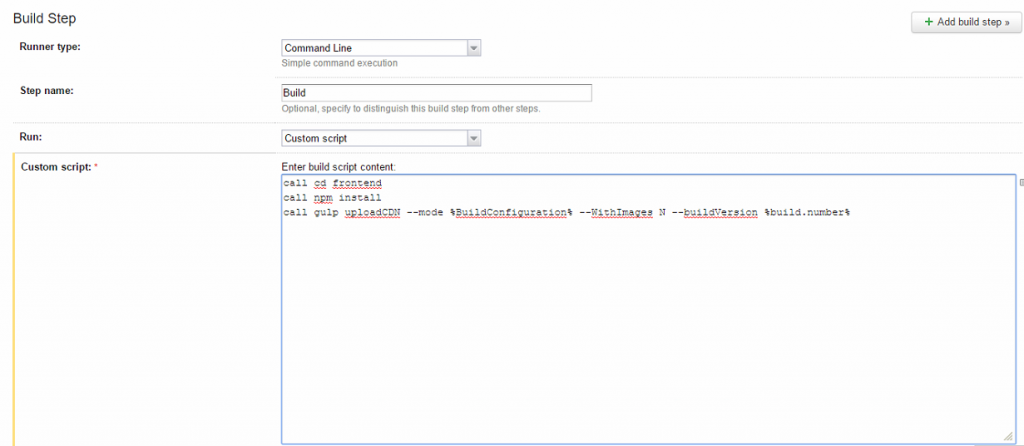
下圖為我們前端的 build script 設定畫面。

因為gulp 可以依順序執行,所以我們在build script中只有呼叫一個 gulp-task。
call cd frontend
call npm install
call gulp uploadCDN --mode %BuildConfiguration% --WithImages N --buildVersion %build.number%
而我們的gulpfile內的task如下:
gulp.task('cleanFrontFiles',[],function(){
//程式碼略
}
gulp.task('compile',['cleanFrontFiles'],function(){
//(本段可以做webpack, css最小化, sass編譯...等前端工作)程式碼略
}
gulp.task('hashAndReplace',['compile'],function(){
//程式碼略
}
gulp.task('uploadCDN',['hashAndReplace'],function(){
//程式碼略
}
`
所有的gulp-task只需要參考前面文章介紹自行撰寫即可,而基本的使用 gulp +TeamCity + .Net Core 持續整合大致就介紹到此,後面幾篇會介紹進階的應用,包含如何整合Jmeter進行壓力測試、聊天機器人操作與基礎的docker介紹,透過其他套件的整合,持續整合可以做到更多元的變化,而不只侷限於編譯、測試與佈署而已。
上一篇:IIS remote management : 變更站台實體路徑與移除舊有資料
下一篇:JMeter 基本介紹
返回目錄
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
